Insights
In Insights, you can get detailed information about the performance of your annotation team as well as your dataset's health.

The Insights feature is a flexible and easy to use tool for measuring and reviewing your team’s performance and project status in an in-depth manner during project curation. You also have the ability to compare data through different charts to help you visualize the information easily.
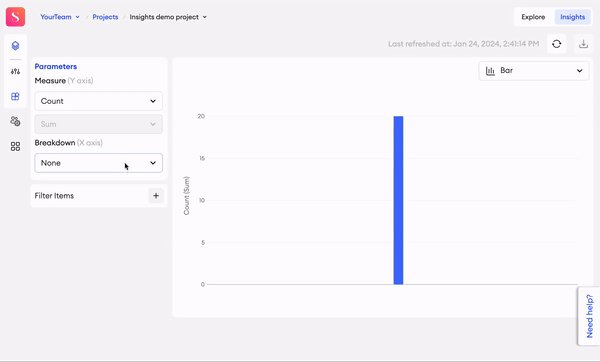
Measure
Through this parameter, you can look into the different measurements of your items, such as count, time spent, and some component values.
| Measure (y-axis) | Aggregation methods |
|---|---|
| Items Count | Sum. |
| Annotation Time | Sum, mean, median, min, and max. |
| QA Time | Sum, mean, median, min, and max. |
| Admin Time | Sum, mean, median, min, and max. |
| Total Time | Sum, mean, median, min, and max. |
| Component Values | - Count, Sum, mean, median, min, and max. - Component Values can only be viewed for the value of the Number, Slider, and Rating components, as well as the character length of the Text input, Text Area, Markdown, and Code components. This will display the data belonging to each individual component's ID. |
Breakdown
| Breakdown (x-axis) | Parameter |
|---|---|
| None | — |
| Status | The item's current status. |
| Folder name | The item's current folder. |
| Category Name | The item’s assigned category. |
| Approval status | The item's current approval status. |
| [Role_Name] name | Users with the specified role that have worked on the item in the editor. |
| Admin name | Users with the Admin role that have worked on the item in the editor. |
| [Role_Name] date | A timestamp on when a user with the specified role last worked on the item in the editor. |
| Last action date | A timestamp on when the last action was taken on an item in the editor. |
| Component options | Break down the data by the Select, Checkbox, Radio, Voting, Rating, and Date component options for each individual component's ID. |
Sorting
When you’ve selected a Breakdown parameter, you can further sort your chart (all chart types except Line) by the following options:
- Ascending by number value (1-100)
- Descending by number value (100-1)
- Ascending by text (A-Z)
- Descending by text (Z-A)
You can only sort the chart in this way when selecting the following Breakdown parameters: Status, Folder name, Category name, Approval status, [Role] Names, Checkbox component, Radio component, Voting component, and Rating component.
Compare by
Insights gives you the ability to compare your metrics in a number of ways and display the differences clearly. The Breakdown parameters, excluding all date-related parameters, are available as Compare by parameters and are presented in alphabetical order in the graph.
Chart types
You can display the information using a number of different chart types: Bar chart (default), Stacked bar chart (available only if comparison is selected), Horizontal bar chart, Stacked horizontal bar chart (available only if comparison is selected), and Line chart (available only when the breakdown selection is [Role_Name] date, or Last action date).
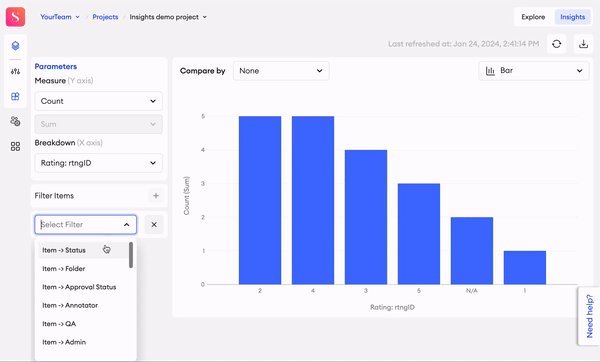
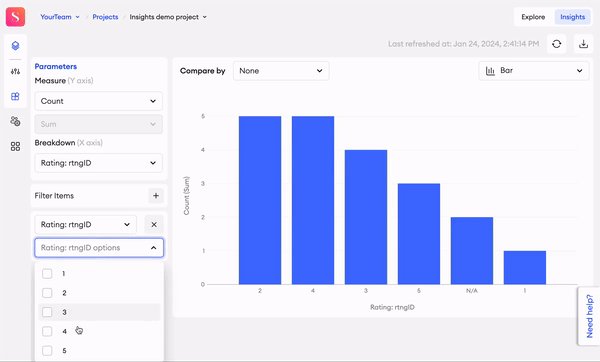
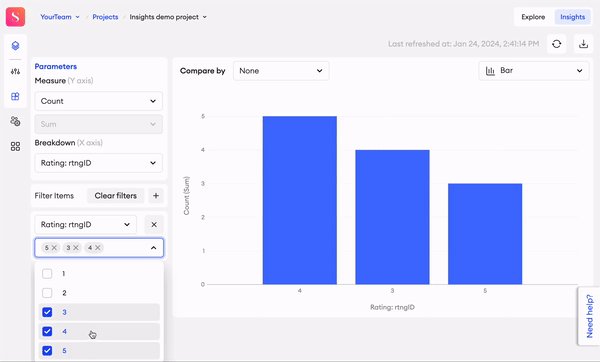
Filter items
| Filter | Description |
|---|---|
| Item → Status | Users can select one or multiple statuses from the following: Not Started, In Progress, Quality Check, Returned, Completed, Skipped. |
| Item → Folder | Users can select one or multiple folders. |
| Item → Category | Users can select one or multiple item categories. |
| Item → Subset | Users can select one or multiple subsets. |
| Item → Approval Status | Users can select one or multiple approval statuses from the following: Approved, Disapproved, None. |
| Item → Annotator | Users can select one or multiple annotators. |
| Item → [Role_Name] | Users can select one or multiple users with the specified role. |
| Item → [Role_Name]Date | Indicates the time when a user of the specified role last worked on the item in the editor. - Users can select a date range by providing From and To dates.- In case only the From date is provided, then all the items that have been worked on since the From date should be shown.- In case only the To date is provided, then all the items that have been worked on since the project start till the To date should be shown. |
| Item → Last Action Date | Indicates the time when the last action was taken on an item. - Users can select a date range by providing From and To dates.- In case only the From date is provided, then all the items that have a last action date since the From date should be shown.- In case only the To date is provided, then all the items that have a last action date since the project start till the To date should be shown. |
| Component → Created At | - Users can select a date range by providing From and To dates.- In case only the From date is provided, then all the items that have a last action date since the From date should be shown.- In case only the To date is provided, then all the items that have a last action date since the project start till the To date should be shown. |
| Component → Created By | Users can select one or multiple creators. |
| Component → Creator Role | Users can select one or multiple creator roles from the following: Annotator, QA, Admin. |
| Component → Updated At | - Users can select a date range by providing From and To dates.- In case only the From date is provided, then all the items that have a last action date since the From date should be shown.- In case only the To date is provided, then all the items that have a last action date since the project start till the To date should be shown. |
| Component → Updated By | Users can select one or multiple updaters. |
| Component → Updater Role | Users can select one or multiple updater roles from the following: Annotator, QA, Admin. |
| [COMPONENT_VALUE] | The name of this filter and its data will be based on each individual component's ID. - One or multiple options of the Select, Checkbox, Radio, Voting, and Rating components. - Numerical value of the Number and Slider components, using the following operators: Equal, Not equal, Greater than, and Less than. For the Range slider component, users can make use of the following operators: Greater than and Less than.- Date range of the Date component by providing the From and To parameters. |
Updated 3 days ago