Layout
Container
The Container component acts as a visual wrapper for your components without altering the path for all the components placed within.
Parameters
Collapsible- Checkbox. Disabled by default. When enabled, you can collapse and expand the container as needed.
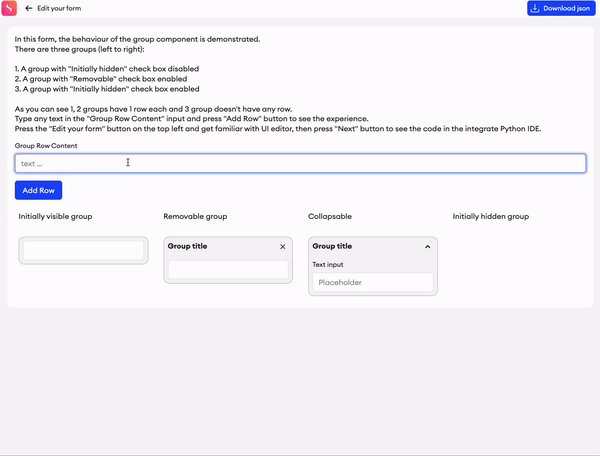
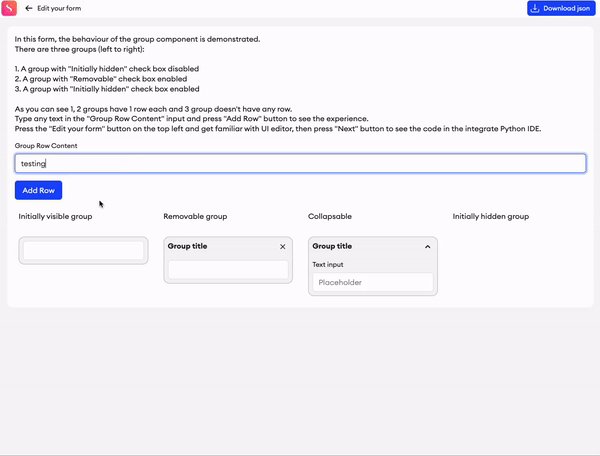
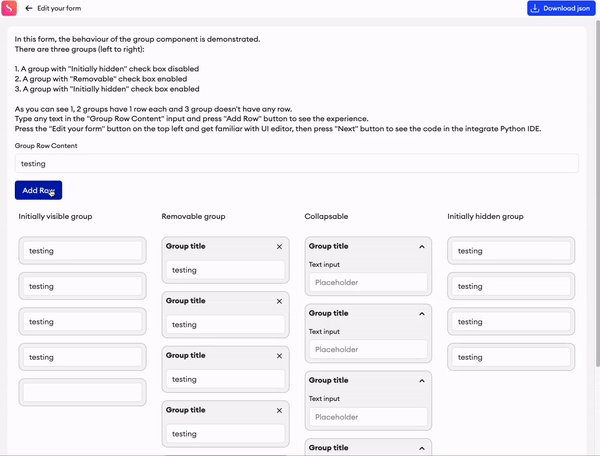
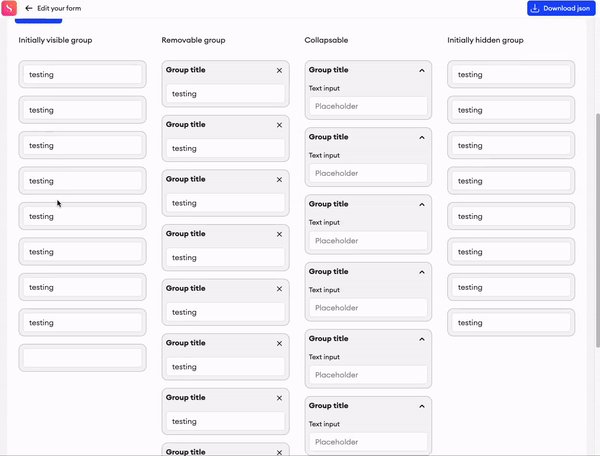
Group
The Group is a container component which can be used to create multiple rows of itself. It is useful for creating conversation-like experiences where you need to have multiple rows of same selection of components.
Parameters
Initially hidden- Checkbox. Disabled by default. When enabled, one row of the group is created during the initialization stage of the editor.Removable- Checkbox. Disabled by default. When enabled, anXbutton will be added to each row of the group, providing the option to delete the row.Collapsible- Checkbox. Disabled by default. When enabled, you can collapse and expand the group as needed.Selectable- Checkbox. Disabled by default. When enabled, it allows you to select the group component when annotating the form.Select type- IfSelectableis enabled, then you can choose betweenSingle-selectandMulti-select.
Related Functions
repeatRow(path: List[Union[str, int]])- Appends a row to the group, returns the path of the newly created row.deleteRow(path: List[Union[str, int]])- Deletes the row of the group, specified by the row index in thepath.getGroupLength(path: List[Union[str, int]])- Returns the length of the group (the number of rows).getSelectedGroups(path: List[Union[str, int]] = None)- If there are group components with theSelectableproperty enabled, then this returns all selected groups.
Related Events
on_<component id>_change(path: List[Union[str, int]]):- Fired when a group row is deleted by the user by pressing theXbutton, receives the path of the newly deleted row.

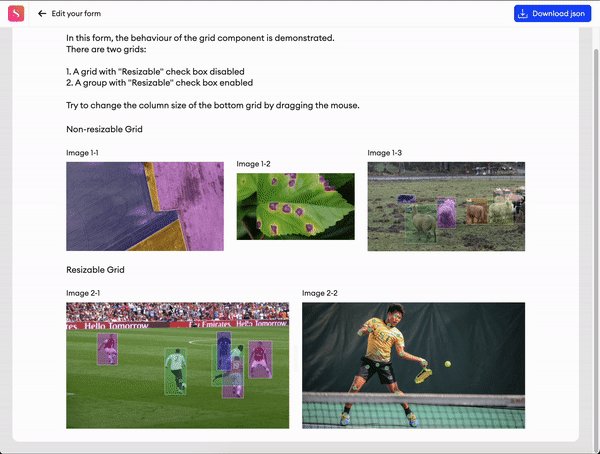
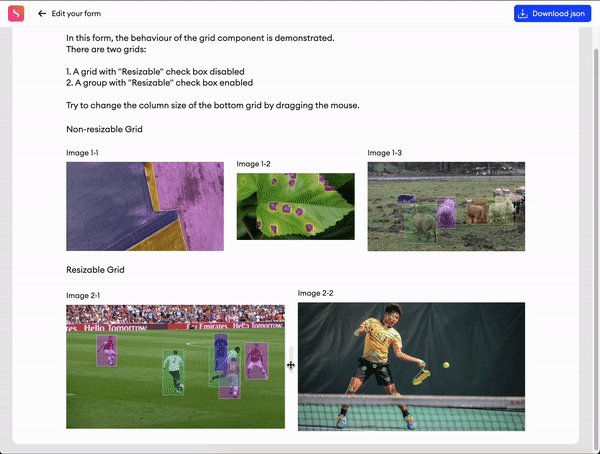
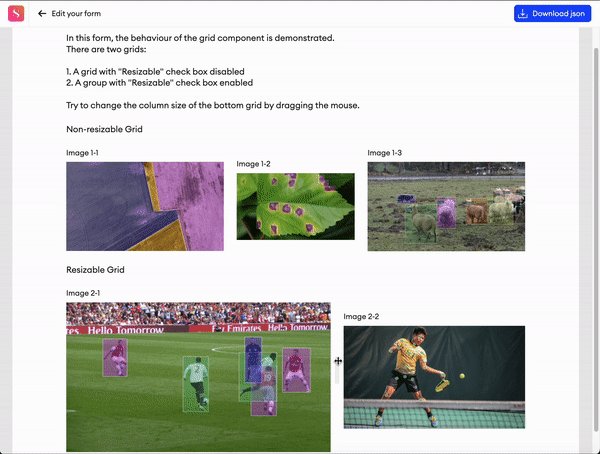
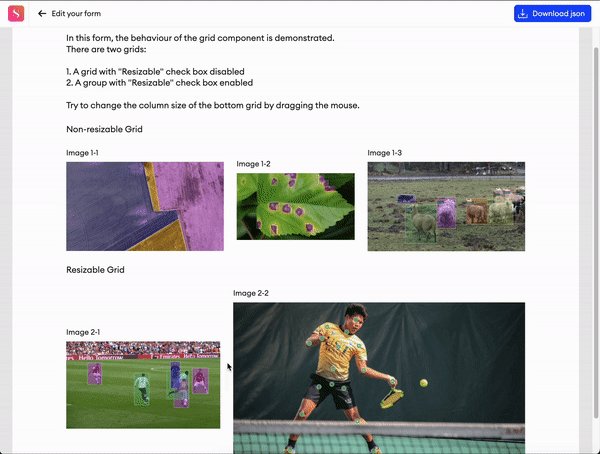
Grid
The Grid is a container component which provides the ability to horizontally arrange content in the UI.
Parameters
Resizable- Checkbox. Disabled by default. When enabled, it is possible to resize the width of each column in the grid.Columns- Manipulation menu. Here you can add or remove columns, and set their height.Sticky- Checkbox. Disabled by default. This can be enabled on each individual column to make it sticky on the form.+ Add column- Clicking this'll add another column. You can remove them again by clicking the delete button on the right side of each column.

Tabs
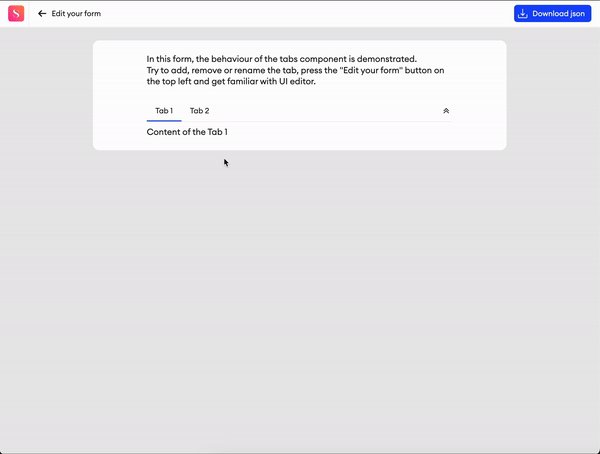
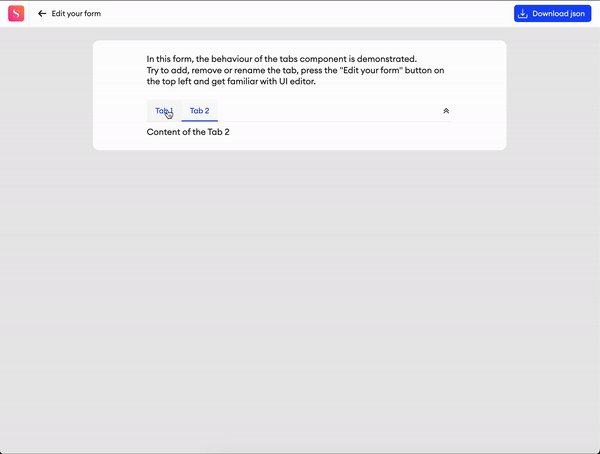
Tabs are a container component that allows you to organize and structure your content into separate tabs. Each tab's content is only visible when that tab is selected.
Parameters
Tabs- Here you can add, remove, and rename tabs. You may also enable tab icons for additional label customization.Layout- You can select Vertical or Horizontal to define how the tabs and their content are laid out.Tab width- The default width of all tabs.Container height- The height of the container. If left on auto, the component’s height will match the content within the tab that’s currently open. If the height is fixed, the content window becomes scrollable.+ Add tab- Clicking this'll add another tab. You can remove them again by clicking the delete button on the right side of each tab.Visibility- When setting the Visibility conditions for this component, you can apply different conditions per tab.
Related Function
changeTab(path: List[Union[str, int], index: int)- Changes the focused tab, as specified by the tab index.

Related events
on_componentID_tab_change(path, index) - triggered whenever the user switches between tabs in the editor or preview.
Divider
This component allows you to divide sections of your form with a horizontal line.
Parameters
Label- Text input indicating the label of the component visible in the UI.Add info icon- Disabled by default. When enabled, it shows a tooltip icon on the component. The tooltip shows text that can be entered in the component’s properties.

Updated about 1 month ago