Insights
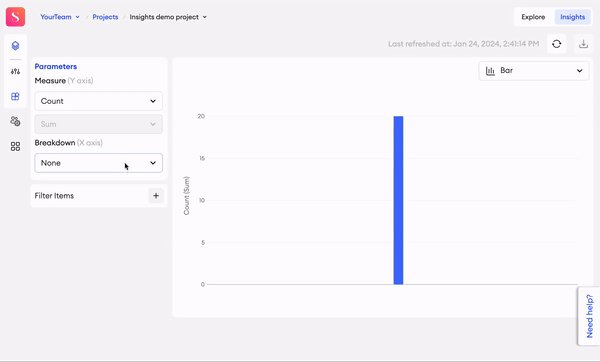
In Insights, you can get detailed information about the performance of your annotation team as well as your dataset's health.

The Insights feature is a flexible and easy to use tool for measuring and reviewing your team’s performance and project status in an in-depth manner during project curation. You also have the ability to compare data through different charts to help you visualize the information easily.
Measure
Through this parameter, you can look into the different measurements of your items, such as count, time spent, and some component values.
Measure (y-axis) | Aggregation methods |
|---|---|
Count | Sum. |
[Role_Name] Name | Sum, mean, median, min, and max. |
Admin Time | Sum, mean, median, min, and max. |
Total Time | Sum, mean, median, min, and max. |
Components |
|
Breakdown
| Breakdown (x-axis) | Parameter |
|---|---|
| None | — |
| Status | The item's current status. |
| Folder | The item's current folder. |
| Category | The item’s assigned category. |
| Approval status | The item's current approval status. |
| Custom metadata | The item's custom metadata, if any. |
| [Role_Name] name (Assignees) | Users with the specified role who have been assigned to items. |
| [Role_Name]name (Updated by) | Users with the specified role that have worked on the item in the editor. |
| Admin name | Users with the Admin role that have worked on the item in the editor. |
| [Role_Name] date (Action date) | A timestamp on when a user with the specified role last worked on the item in the editor. |
| Last action date | A timestamp on when the last action was taken on an item in the editor. |
| Components | Break down the data by the Select, Checkbox, Radio, Voting, Rating, Date, and Web component component options for each individual component's ID. |
Sorting
When you’ve selected a Breakdown parameter, you can further sort your chart (all chart types except Line) by the following options:
- Ascending by number value (1-100)
- Descending by number value (100-1)
- Ascending by text (A-Z)
- Descending by text (Z-A)
You can only sort the chart in this way when selecting the following Breakdown parameters: Status, Folder name, Category name, Approval status, [Role] Names, Checkbox component, Radio component, Voting component, and Rating component.
Compare by
Insights gives you the ability to compare your metrics in a number of ways and display the differences clearly. The Breakdown parameters, excluding all date-related parameters, are available as Compare by parameters and are presented in alphabetical order in the graph.
Chart types
You can display the information using a number of different chart types: Bar chart (default), Stacked bar chart (available only if comparison is selected), Horizontal bar chart, Stacked horizontal bar chart (available only if comparison is selected), and Line chart (available only when the breakdown selection is [Role_Name] date, or Last action date).
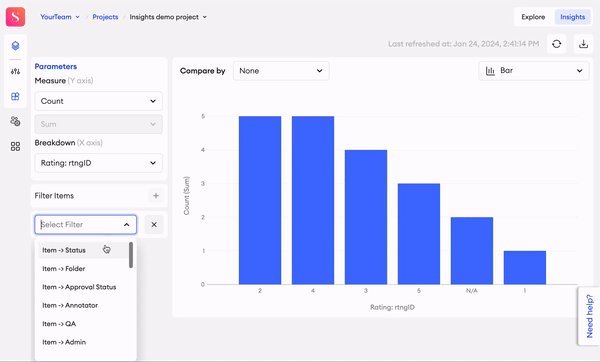
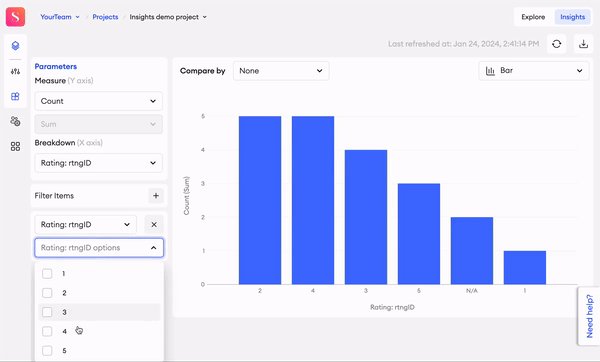
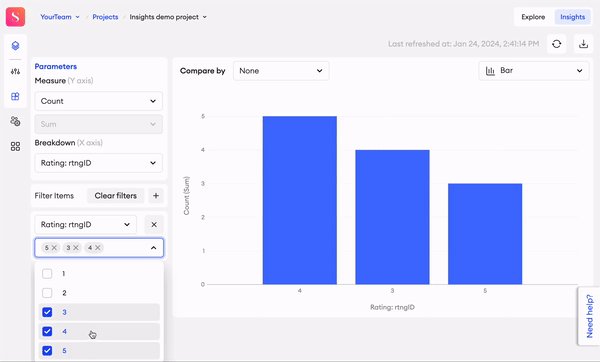
Filter items
Filter | Description |
|---|---|
Item → Status | Users can select one or multiple statuses from the following: |
Item → Folder | Users can select one or multiple folders. |
Item → Category | Users can select one or multiple item categories. |
Item → Subset | Users can select one or multiple subsets. |
Item → Approval Status | Users can select one or multiple approval statuses from the following: |
Item → Custom Metadata | Users can select one of the logical operators ( |
Item → Annotator | Users can select one or multiple annotators. |
Item → [Role_Name] (Assignees) | Users can select one or multiple users with the specified role. |
Item → [Role_Name] (Updated by) | Users can select one or multiple users with the specified role. |
Item → Admin | Users can select one or multiple users with the specified role. |
Item → [Role_Name] Date (Action date) | Indicates the time when a user of the specified role last worked on the item in the editor.
|
Item → Last Action Date | Indicates the time when the last action was taken on an item.
|
Components | The name of this filter and its data will be based on each individual component's ID.
|
Component → Creator name | Users can select one or multiple creators. |
Component → Creator role | Users can select one or multiple creator roles from the following: |
Component → Creation type | Users can select one or multiple creation types from the following: |
Component → Created at |
|
Component → Updater name | Users can select one or multiple updaters. |
Component → Updater role | Users can select one or multiple updater roles from the following: |
Component → Updated at |
|
Updated 3 months ago